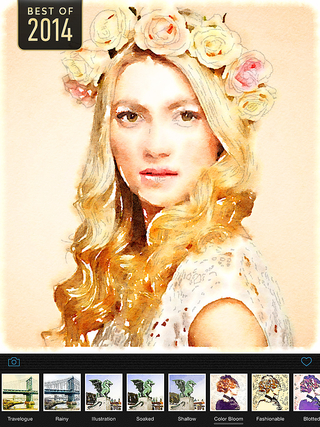
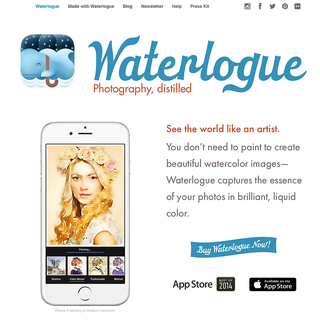
Waterlogue is a photo app inspired by Moleskine watercolor journals, urban sketching, artist’s journals and en plain air painting.
The technology developed for Waterlogue transforms your photos into spontaneous, unique, and brilliant watercolor sketches that look like real paintings.
Waterlogue distills your environment down to its essence—just the way an artist would—and turns even an on-the-fly snapshot into something luminous and sublime.












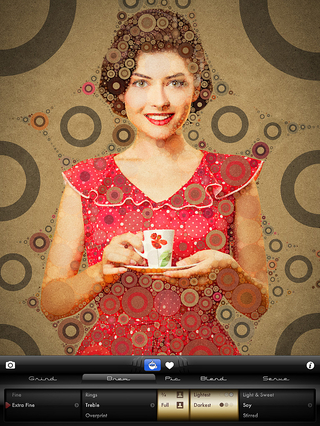
![3D-Bubble-Logo-47a-[Alpha]-r01-[MORE-BUBBLES-v10]-FLAT-512-PREVIEW](./../../wp-content/uploads/2010/08/3D-Bubble-Logo-47a-Alpha-r01-MORE-BUBBLES-v10-FLAT-512-PREVIEW-320x320.jpg)
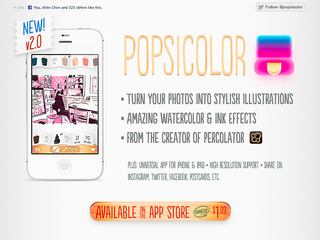
![Milk-Crate-49-[Perspective]-r02-1024](./../../wp-content/uploads/2010/06/Milk-Crate-49-Perspective-r02-10241-320x320.jpg)