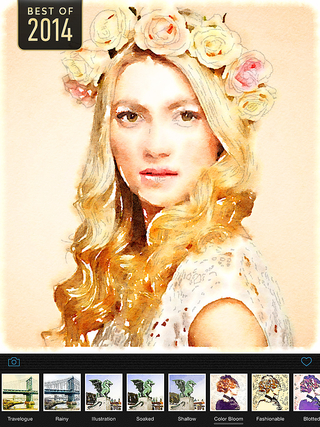
Waterlogue is a photo app inspired by Moleskine watercolor journals, urban sketching, artist’s journals and en plain air painting.
The technology developed for Waterlogue transforms your photos into spontaneous, unique, and brilliant watercolor sketches that look like real paintings.
Waterlogue distills your environment down to its essence—just the way an artist would—and turns even an on-the-fly snapshot into something luminous and sublime.